Core Web Vitals – Does It really Matter?
Is all the fuss really relevant or is it just a minor change to Google’s Algorithm ?
Not long from now we will be close to a year since the update for Core web vitals was released but even since then Google is releasing additional updates that are related to that initial update. For example we just recently had the Desktop experience update happen at the end of February.
Even google mentioned that core web vitals will have a small impact on sites, I think that their overall goal is providing people with the best web experience and search. Obviously if your site is very slow you will already be struggling to keep visitors on the website and also bounce rates could also end up high.
Introduction: What are Core Web Vitals?
Core Web Vitals are a set of metrics that are used to measure and analyze the performance of a website.
Core Web Vitals help in understanding the performance of a website and provide valuable insights for webmasters. With this, they can make improvements to their site to get better results.
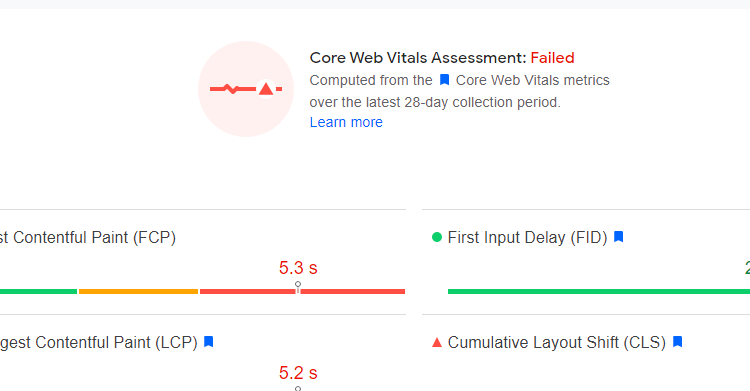
How do I check my site’s core web vitals?
A site’s core web vitals are the most important factors that influence its success. These include page load time, page size, and number of requests.
There are many tools to help you check your site’s core web vitals such as GTMetrix, Google Page Speed Insights, WebPageTest.org, and Pingdom Website Speed Test.
How to Improve the Load Time of a Slow Site and Make it Faster
This article will show you how to improve the load time of a slow site and make it faster.
The first thing you need to do is find out what is slowing down your website. There are many tools that can help with this task, but the one I recommend is Google PageSpeed Insights. This tool will analyze your website and tell you what page elements are slowing it down.
You should also make sure that you have a fast hosting plan, as this has a significant impact on the load time of your site.
You should optimize images, minify CSS and JavaScript files, and avoid using too many plugins on your site.
What is the Ideal Page-Load Time for a Website?
The ideal page-load time for a website is about 1.5 seconds. It is a benchmark for the user experience of the site.
This benchmark is not set in stone, it can vary depending on the type of website and its purpose. For example, if your purpose is to stream live video, you might need to have a higher page-load time in order to allow for buffering.
It’s important to keep in mind that different browsers have different speeds and some people may be on slower connections than others so this number will differ from person to person as well as device.
Whats LCP
Google LCP is a tool for web and mobile performance optimization. It provides insights into the performance of a website or app, and it helps identify areas that need improvement.
It also provides a detailed report of the site’s content, including its size, file types, and most common contentful paint. This information can help developers make changes to their sites to improve loading time.
Google LCP is a powerful tool in optimizing websites for speed and performance. It provides insights into what needs to be done as well as where performance bottlenecks are occurring on the site.







Write a Comment